With the rise of cloud-based services, the need for modern web frameworks is more relevant than ever. Two of those web frameworks are NestJS and Django. In this article, I'll elaborate on the benefits you’ll get transitioning from the Django Node.js alternative to NestJS ,especially when combined with Amplication.
Quick intro to Amplication
Amplication is a flexible open-source Node.js app development platform. It helps you build a production-ready Node.js backend without wasting time on repetitive coding.
With Amplication, you can build a fully functional REST or GraphQL API in minutes, including DB, auth, pagination, sorting, filtering, and much more.
We would be thrilled if you could give us a star on our GitHub page at https://github.com/amplication/amplication. Your support means a lot to us 💜

Django’s Role in the Web Development Ecosystem
As described in its documentation: “Django is a high-level Python web framework that encourages rapid development and clean, pragmatic design.” Django comes with a lot of built-in features that free you from trivial responsibilities so you can focus on implementing the business logic behind your service. Some of these built-ins are:
-
A complete ORM (object-relational mapper) that covers data and schema migrations and allows you to define your data model in terms of Python code.
-
An out-of-the-box admin app for managing database-based models.
-
A template engine for handling and extending the presentation layer.
-
A form library for validating user-submitted data and transforming it into Python types.
Django is an important player in today's web development ecosystem. It’s used by companies of different sizes. Google, for instance, uses it for its cloud and marketing blogs, and the Washington Post, for its core content system. What makes Django a strong actor for web stacks is, in my opinion, its large and active community along with the libraries for extending its capabilities (django apps). I’ve seen Django shine in scenarios like:
-
The development of enterprise blogs. Undoubtedly, systems like Wagtail or Django CMS allow the deployment of featured content systems.
-
The development of prototypes. Because it comes with batteries included, you can prototype systems quickly and validate business ideas without having to invest a lot in a tech stack.
-
The development of REST APIs. Thanks to Django REST, you can add a restful API layer to your service with moderate effort.
NestJS as an Alternative
There was a distinct increase in the use of JavaScript and TypeScript between 2021 and 2022. The same Stack Overflow survey also shows that JavaScript-based frameworks are in the Top 5 within the developer community, meaning teams are shifting to (or already using) JavaScript-based stacks, including the backend spectrum with Node.js.
Most likely, some of those teams have faced the challenge of finding a Django Node.js alternative which is not an easy task. That’s why, in this section, I want to introduce NestJS, a strong alternative to Django with a different set of features that makes it very attractive to web developers.
NestJS Main Features
In my opinion, the following NestJS features are the most significant:
Backed by a mature runtime
NestJS runs over Node.js, the canonical runtime environment for server-side apps written in JavaScript. The current Node.js architecture offers fundamental constructions that give you high-level async features such as callbacks, promises, and async request handling. All these constructions make it a very performant runtime for I/O-intensive apps.
Real flexibility
You can replace core components in NestJS for packages of your choice. Because of the level of abstraction that NestJS offers, you as a developer can choose which features and third-party libraries you want to use and which ones you don’t. This makes a NestJS app more lightweight if needed. For instance, in NestJS, you can select the ORM you want to work with.
Enterprise-ready
In NestJS, you use TypeScript as a language. TypeScript provides you with mechanisms for expressing your application in terms of classes, interfaces, and types. These and other constructions let you apply and combine object-oriented, functional, and reactive programming patterns more easily than with other interpreted languages. For instance, you can easily map some OOP patterns in TypeScript using programming interfaces, whereas in Python, you’ll have to rely on abstract classes to achieve the same.
Modern and focused on productivity
Since it’s heavily inspired by Angular, NestJS offers a powerful set of decorators that can be used to define controllers, services, and other elements in a concise and expressive way. NestJS also comes with several built-in libraries and tools like logging, validation, and testing. This means that developers can spend less time setting up. On this front, NestJS can be considered as batteries-included as Django.
Versatile
You can build all kinds of server-side applications, covering the use cases that Django traditionally has covered.
What Does It Look Like in Code?
In this section, I’ll introduce NestJS to you by using its CRUD generator. Let’s imagine we’ve been tasked with a prototype of a REST API for a bookshop. How can we bootstrap a NestJS application for this task? Let’s see.
First, make sure you’ve installed the NestJS CLI package:
npm i -g @nestjs/cli
Now, create the NestJS app:
nest new --strict book-app
The previous command will generate a NestJS scaffolding app under the book-app directory. The scaffolding will provide the core elements for having a runnable application. This means you’ll get a generic and workable controller, module, and service, all of them written in TypeScript. You can run the app with:
npm run start:dev
If you check your browser at http://localhost:3000/, you should see a beautiful “hello world” message. Now, as our task is to create a prototype for our API, we could take advantage of the CRUD generator for creating all orchestration needed for having the required endpoints that relate to the creation, querying, update, and deletion of a main entity called books:
 Figure 1: CRUD generator for the book entity
Figure 1: CRUD generator for the book entity
You will notice that all the generated files take the entity books as a base: its controller, module, service, the respective DTOs, and the entity itself (the model). All those components were generated in a way that they interact with a proper upper component, following a layered and modular architecture. For instance, take a look at the service module:
 Figure 2: Service module for the book entity
Figure 2: Service module for the book entity
Note how the service itself is configured to be injectable.
Finally, you can see the same layered pattern in the controller:
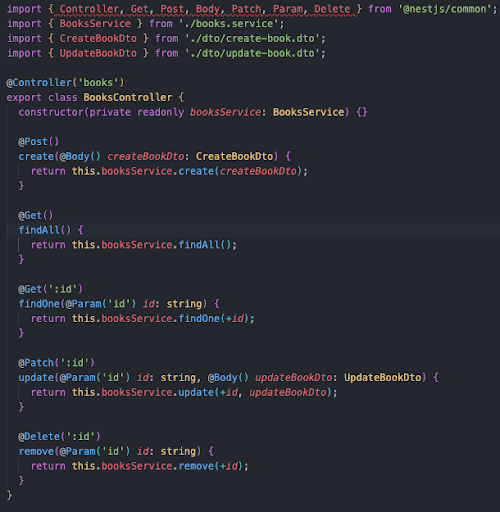
 Figure 3: Controller module for the book entity
Figure 3: Controller module for the book entity
The controller arrives with all the common operations you’ll need for completing a basic REST API around the entity you’ve selected. This is wonderful, as the CRUD generator feature not only creates the code for having a CRUD under a REST API, but also creates it using a modular architecture via patterns like decorator, dependency injection, modules, etc.
Next Move: Amplication
NestJS looks even more attractive when it’s used with Amplication, an app development platform that lets you build production-ready Node.js backends without having to waste time on repetitive coding tasks. Amplication uses NestJS underneath for the backend and ReactJS for the frontend.
Let me show you how it works via the main benefits it offers.
Code Generation
When you create an app with Amplication, you are provided with a platform that allows you to define entities, roles, and permissions on those entities. And from that, the platform will not only generate the code for the entities themselves but also for the upper layers like DTOs, services, controllers, and modules.
Amplication lets you easily build entire applications by using a simple and clean UI. It also offers a code view showing you all the generated code for the components you’ve created. Moreover, the scaffolding generated by Amplication includes not only NestJS, but also a set of other popular tools from the JavaScript ecosystem that together build a robust server app.
GitHub Integration
Once you’re comfortable with the components you’ve created, you can compare and commit your changes right there from the UI. Amplication will generate a new version of your service, along with a new pull request in GitHub so your coworkers can review your contributions from a code perspective.
Code Customization
With all boilerplate created for you, you can next sit down and implement your business logic. Amplication offers different ways of doing this:
-
Adding your code directly to the service, controller, or GraphQL query resolver layer; those files are created once, so you can safely add your changes because Amplication won’t override them.
-
Creating custom DTOs; when the default DTOs come short, you can create custom ones for covering your specific needs.
-
Implementing a plugin that allows you to extend the functionality of your generated app. You can use your own plugins or use the ones already published.
Wrapping Up
I hope I’ve convinced you about how helpful NestJS is when it comes to developing robust backend solutions and all the benefits you get when combined with Amplication. If you need to transition to the Node.js ecosystem and you come from a Django-based stack, NestJS with Amplication is the right choice if you want to focus on building your business logic and avoid wasting time on the orchestration needed for developing and deploying web applications.