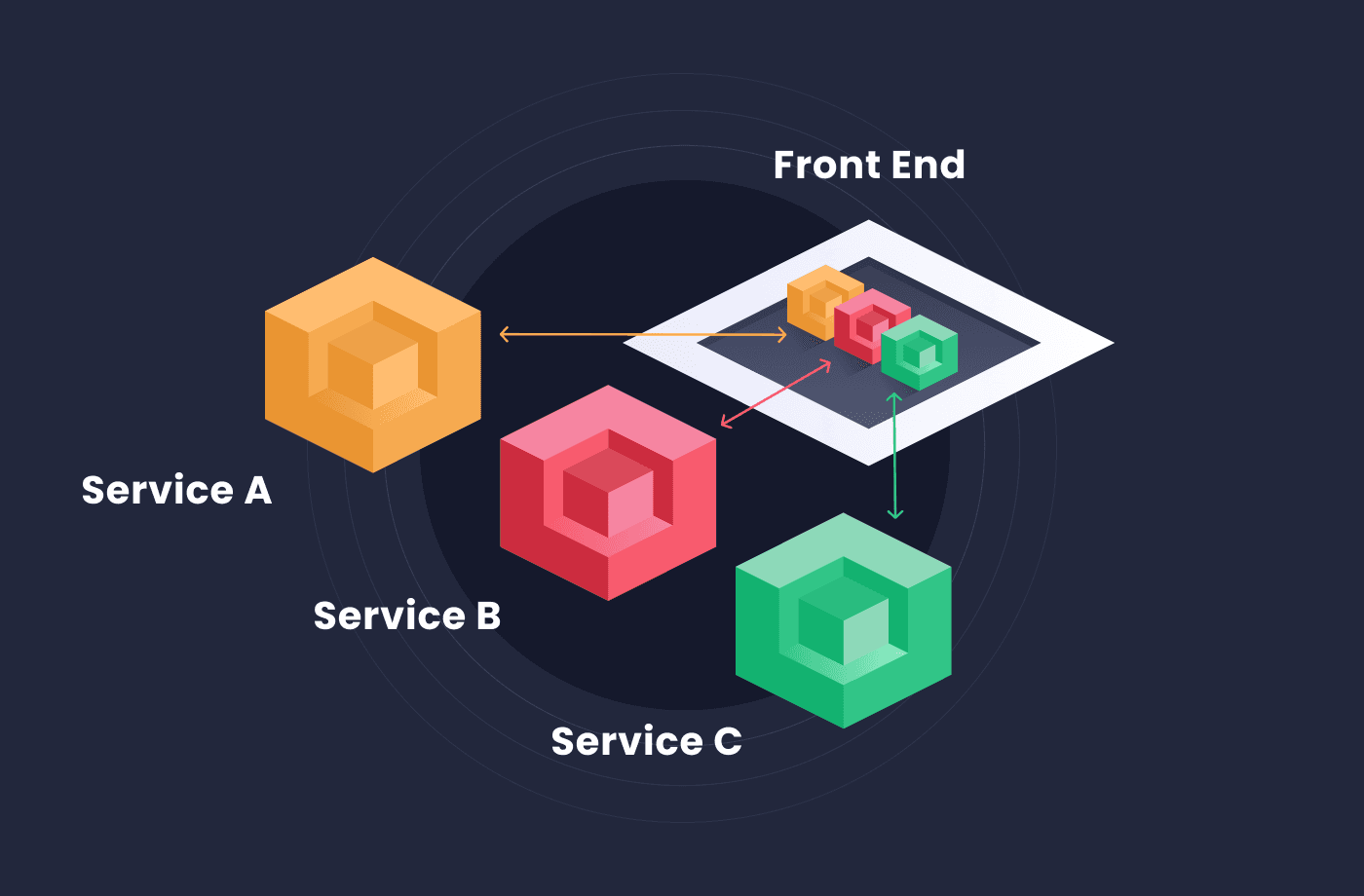
The microservices architecture has emerged as a dominant paradigm in the software development landscape. While much attention has been given to the backend components, the frontend - which serves as the user's gateway to the application - is equally crucial. This article aims to explore the challenges and solutions associated with serving frontends in a microservices environment.
Storing and Serving Frontend Assets
In traditional monolithic applications, frontend assets such as HTML, JavaScript, and CSS were bundled and served from a single server. However, the distributed nature of microservices necessitates a different approach.
Cloud Storage: Solutions like AWS S3, Google Cloud Storage, and Azure Blob Storage have become the backbone for storing frontend assets in a microservices architecture. These platforms offer high availability, redundancy, and scalability. For instance, consider a global e-commerce platform with distinct microservices for product listings, user profiles, and checkout processes. Each of these could have its frontend assets stored in separate cloud storage buckets, ensuring modularity and ease of management.
CDN Integration: A Content Delivery Network (CDN) is essential for global applications. CDNs ensure that users worldwide receive data from the nearest point by caching assets in multiple geographical locations, reducing latency. Platforms like Cloudflare, Akamai, and AWS CloudFront have become industry standards. For instance, a user in London accessing a US-based service will retrieve assets from a European server, ensuring faster load times and a smoother user experience. See below for further elaboration regarding CDNs.
Security Considerations
The public nature of frontend assets brings forth unique security challenges.
Security Headers: Implementing security headers, such as Content Security Policy (CSP), can significantly reduce risks associated with cross-site scripting (XSS) attacks. A well-configured CSP ensures that only whitelisted sources can run scripts, thereby preventing potential malicious injections.
Sensitive Information: It's not uncommon for developers to inadvertently leave sensitive information, such as API keys or debug logs, within frontend code. Regular audits, both manual and automated, are essential to ensure that such data is stripped out before deployment. To automate this process, tools like SonarQube or ESLint can be integrated into CI/CD pipelines.
Leveraging CDNs for Faster Content Delivery
The role of CDNs in a microservices setup extends beyond just caching.
Global Reach: CDNs play a pivotal role in ensuring consistent user experience for applications with a global user base. They achieve this by replicating your frontend assets across global edge locations and directing user requests to the nearest edge location, reducing the round-trip data retrieval time.
Cache-Control: Modern platforms like Netlify and Vercel offer developers granular control over caching policies. This ensures that users always access the most recent version of assets while also benefiting from caching's speed advantages.
Handling CORS and Preflight Requests
Cross-Origin Resource Sharing (CORS) is a security feature implemented by web browsers, ensuring that web pages make requests only to their own domain. However, CORS can pose challenges in a microservices setup where services might reside on different domains or subdomains.
Gateway Implementation: Employing a gateway, such as AWS API Gateway or Kong, can centralize and manage CORS policies. This ensures that all microservices adhere to a consistent set of CORS rules, simplifying maintenance and troubleshooting.
CDN as a Gateway: Some CDNs offer advanced features that allow them to function as gateways. This means they can handle CORS headers and also pass through API requests, offering a unified solution.
Architectural Alternatives
The microservices architecture offers flexibility in how frontends are served:
Single Service for Frontend: All frontend assets are served from a single service. This approach simplifies deployment and management but can become a bottleneck in large-scale applications.
Micro-frontends: This approach aligns the frontend architecture with microservices. Each microservice has its corresponding frontend, allowing for modular development and deployment. For instance, in a modular e-commerce platform, the product listing page, shopping cart, and user profile could each be a separate micro-frontend, developed and deployed independently.
BFF (Backend For Frontend): This pattern introduces an intermediary service layer that sits between the frontend and multiple backend services. The BFF aggregates and transforms data from various backend services, optimizing it for frontend consumption.
Release Pipelines
The deployment of frontend assets often differs from backend services, especially in a microservices setup.
CI/CD Integration: Continuous Integration and Continuous Deployment (CI/CD) tools like GitHub Actions, Jenkins, Travis CI, and GitLab CI can automate the build, test, and deployment processes. For instance, a new feature developed for a micro-frontend can be automatically tested and, if tests pass, deployed to the production environment (e.g. the CDN) without manual intervention.
Unified Deployments: In scenarios where the frontend and backend are tightly coupled, deploying them simultaneously ensures consistency across the application. This is especially crucial when a new feature or change spans both the frontend and backend.
Tools and Platforms for Frontend Hosting
Several platforms cater specifically to frontend hosting in a microservices environment:
Netlify: Renowned for its simplicity, Netlify offers atomic deploys, instant cache invalidation, and integrated CI/CD, making it a favorite among developers.
Vercel: With a focus on frontend frameworks like React and Next.js, Vercel provides out-of-the-box optimizations, ensuring blazing-fast load times.
AWS CloudFront/S3: This combination is a powerhouse for hosting static assets. With S3 providing reliable storage and CloudFront ensuring global content delivery, it's a robust solution for large-scale applications.
Conclusion
One promising platform that you should check out is Amplication. Amplication focuses on automating the development of business applications and supports various layers, including the backend services and the API layer. By integrating Amplication into the development pipeline, organizations can generate robust, well-designed backend services that effortlessly connect with their modular frontends.
Serving frontends in a microservices architecture is a complex yet rewarding endeavor. Developers can create scalable, resilient, and user-friendly applications by understanding the challenges and leveraging the right strategies and tools. As the world of software development continues to evolve, staying up-to-date with these practices will be paramount for professionals aiming to deliver excellence in the realm of microservices.